搭建这个网站的目的是为了分享一些自己认为值得分享的博客文章、图书等杂七杂八东西。 网站的名字叫OneFeed,意思就是来我一个人的推送。
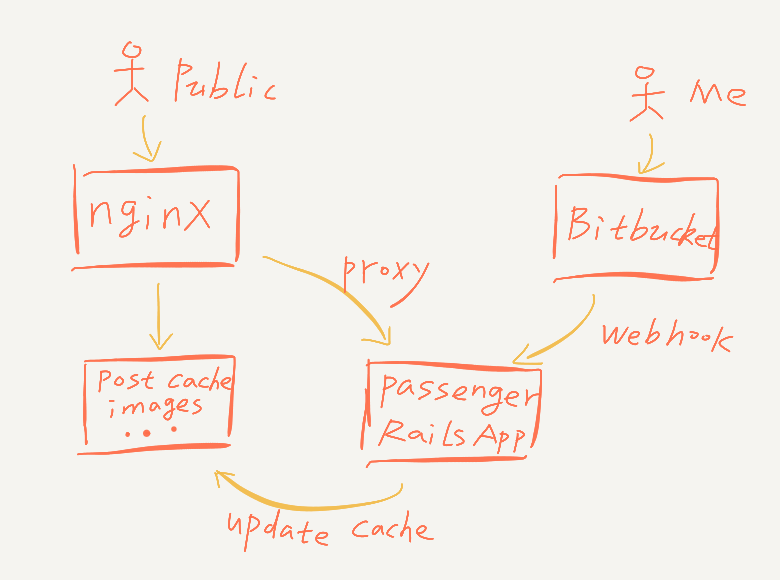
这是一个简单的Ruby on Rails应用程序,也是我第一个上线的Rails应用(真正意义上的第一个Rails应用因为有点复杂还没有写完🤔)。 整个网站的架构如下图所示,

有一个独立的git仓库来管理站点内容。 git仓库放在了Bitbucket上。相比Github,BitBucket的私有仓库是免费的。 配置仓库的webhook,一旦内容有更新(比如新增文章或者修改文章),Bitbucket就会把相应的改动通过Http请求发送给Rails app。 收到Bitbucket的请求后,Rails app的一个job(Active Job)会去更新站点的内容。
用Markdown来写文章,(再加一个YAML header来设置文章的一些“元”信息)。 比如现在这篇文章的“源文件”,
---
title: 网站上线了
permanent_link: onefeed-is-online-now
category: blog
short_post: false
publish-date: 2016-10-12T20:36:05+08:00
tags:
- onefeed
---
搭建这个网站的目的是为了分享一些自己认为值得分享的博客文章、图书等杂七杂八东西。
...
基本上OneFeed上的大部分页面都可以认为是静态网页,所以大部分页面都可以缓存成静态文件(当有改动时再更新缓存)。 用户访问OneFeed时,Nginx会直接返回这些缓存过的页面,不需要触及Nginx后面的Rails app。
数据库用的是sqlite3。sqlite3应付这种个人网站应该绰绰有余。
Rails App是用Passenger部署的,因为据说Passenger相比Unicorn等要快一点。
前端页面是用Bootstrap简单写的。页面图标来自于Font Awesome。
整个应用部署在DigitalOcean的一个droplet上。
代码中还有一些TODO,未来再慢慢改进🤔。